Viele KMUs investieren in Design, Content und Struktur – und verlieren danach unbemerkt Ranking und Traffic. Bei diffrent.digital setzen wir auf strategische Redirects, klare Domainführung und 404-Seiten, die zur Marke passen. So bleibt deine Website sichtbar, verlässlich und leistungsstark.
Quick dive in die Welt der Animationen
Hallo zusammen! Ich bins! Pascal – der interaktive Mediendesigner i.A. vom Team diffrent. Jetzt bin ich an der Reihe mit meinem Blog-Debüt. Hier soll es um eines meiner Lieblingsthemen gehen: Animationen.
Die Faszination Animation.

Wenn mich jemand fragt, was meinen Beruf als Interactive Media Designer in einer digitalen Marketing Agentur, von dem eines Grafikers unterscheidet, fällt oft in den ersten paar Sätzen das Stichwort Animation.
Was eine Animation ist, wissen wir im Prinzip alle: als Kind schauen wir uns Disney-Filme an und heutzutage begegnen uns Animationen beinahe bei jedem Klick und Swipe, den wir auf unseren Smartphones tätigen. Jeder bewegte Ladebalken, jeder «Swipe» ist eine Animation. Fachlich gesehen besteht eine Animation aus vielen einzelnen Bildern, die den Eindruck einer fliessenden Bewegung vermitteln.
Animationen begleiten uns also sehr stark im Alltag und sind für die Welt der Kommunikation essentiell. Wir als Werbeagentur im Raum Basel nutzen sie deshalb besonders gerne. Mit Animationen lassen sich Inhalte unterhaltsam präsentieren – so wird die Aufmerksamkeit der Benutzer:innen erhöht. Ausserdem können wir mit Animationen Emotionen zu einem Produkt oder einer Marke wecken und so die Kundenbindung stärken. Denken wir hier nur kurz an Migros animierten Wichtel «Finn», der all unsere Herzen im Sturm erobert hat...
Die 12 Prinzipien der Animation.
Wir sehen: das Feld der Animationen ist riesig und reicht vom Werbefilm bis hin zur Backofen-Anzeige. Und trotzdem ist das Prinzip einer Animation immer das Gleiche, «nur» der Inhalt und die Komplexität unterscheiden sich stark. Allzu tief tauchen wir heute aber nicht in diese Welt ein. Ich möchte euch heute im ersten Schritt die 12 Prinzipien der Animation vorstellen! Diese berühmten «Twelve basic principles of animation» wurden 1981 von zwei – wie sollte es auch anders sein – Disney-Animatoren definiert. Auch wenn man heute nur noch selten Bild für Bild von Hand zeichnet, so sind die 12 Regeln nach wie vor aktuell und lassen uns einen unterhaltsamen (und animierten ;)) Blick in die Welt der Animationen werfen:
Das erste Prinzip ist «Squash & Stretch». Hier geht es um Verformungen um Bewegungen darzustellen. «Squash» drückt das Objekt zusammen z. B. beim Aufprallen, «Stretch» dehnt es aus bei Geschwindigkeit. In meinem Beispiel wird der Ball beim Aufprall zusammengedrückt und beim hochspringen «gestretched».
Die «Antizipation» beschreibt die Bewegungen, die vor einer Hauptaktion stattfinden. Der Ball in diesem Beispiel täuscht das «rüberhuschen» an, bevor er sich wirklich auf die andere Seite bewegt. Dies hilft dem Zuschauer zu verstehen, was als Nächstes passieren wird und erzeugt Spannung.
In der Animation spielt die Inszenierung der Pose eine wichtige Rolle bei der Vermittlung von Emotionen. Durch die Wahl bestimmter Posen können die Animatoren die Aufmerksamkeit des Zuschauers auf bestimmte Aspekte lenken und Emotionen ausdrücken. Mein Beispiel zeigt die einfachste Form der «Inszenierung der Pose»: Blicklenkung durch die weichen Bewegungen der Kreise.
Achtung: diese Prinzipien sind sehr technisch. Bei «Pose to Pose» zeichnen die Animatoren die erste und die letzte Bewegung einer Szene zuerst und füllen den Rest logisch auf. Bei dem «Straight Ahead Action»-Prinzip gehen die Animatoren Schritt für Schritt vor und zeichnen eine Bewegung von Anfang bis Ende durch.

In der Animation bedeutet weiterführende Bewegung, dass ein Objekt nach dem Ende seiner primären Bewegung weiterhin in Bewegung bleibt, um ein realistischeres Gefühl von Schwung und Dynamik zu erzeugen. Hier im Beispiel schwingt der Stab weiter.
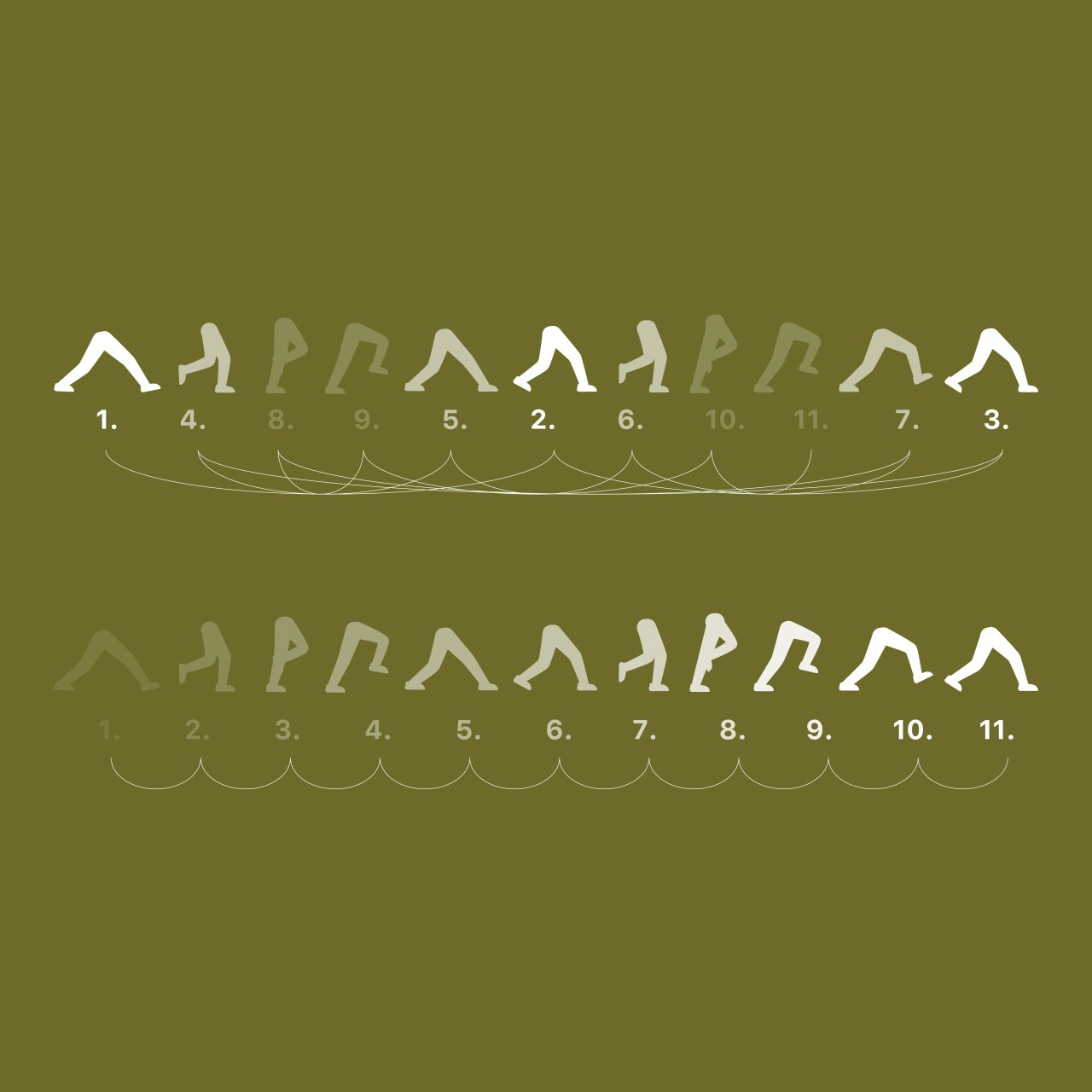
«Slow in Slow out» bezieht sich auf die Tatsache, dass Objekte in der Animation nicht plötzlich von einer Bewegung zur anderen wechseln sollten, sondern ihre Bewegung allmählich beschleunigen und verlangsamen sollten, um eine realistischere Bewegung zu erzeugen. Dies wird erreicht, indem die Anzahl der Frames oder die Zeichnungen, die für eine Bewegung benötigt werden, allmählich erhöht oder verringert werden.
«Arc» beschreibt die natürliche Bewegung in Bogenform bei Animationen, wie sie in der Realität vorkommt. Es hilft, die Bewegungen natürlicher und glaubwürdiger erscheinen zu lassen, Beispiele: Baseballwerfer, Tänzer der den Arm hebt.
«Secondary Action» sind zusätzliche Bewegungen die die Hauptaktion einer Szene unterstützen. Sie betonen Emotionen, Absichten und machen die Handlung glaubwürdiger. Beispiele: Gestikulieren während des Sprechens, Wackeln bei rasanter Fahrt oder, wie in meinem Beispiel, Wasserspritzer beim Laufen. Sie machen die Handlung lebendiger und beziehen Zuschauer tiefer ein.
«Timing» ist ein wichtiger Faktor in der Animation, der sich auf den Rhythmus und die Geschwindigkeit von Bewegungen in animierten Inhalten bezieht. Es bezieht sich auf die Zeitspanne, die für eine bestimmte Bewegung benötigt wird.
Bei der «Exaggeration» werden die Bewegungen und Emotionen übertrieben dargestellt, um die Aufmerksamkeit des Zuschauers auf bestimmte Aspekte der Animation zu lenken und die Wirkung zu verstärken. Es hilft, die Persönlichkeit und den Charakter der animierten Figuren zu betonen und die Handlungen dramatischer zu machen.
«Solid Drawing und Solid Posing» sind Animationsprinzipien, die sich auf die Darstellung von Gewicht, Volumen, Anatomie und Bewegungen in animierten Inhalten konzentrieren. «Solid Drawing» nutzt Schattierung, Linienstärke und Perspektive, um Figuren und Objekte realistisch darzustellen. «Solid Posing» berücksichtigt Anatomie, Physik und Gewichtsverteilung, um glaubwürdige Posen und Bewegungen zu schaffen.

«Appeal» in der Animation bezieht sich auf die Fähigkeit eines Charakters oder Objekts, visuell ansprechend und interessant für das Publikum zu sein. Dies wird durch eine Kombination von Faktoren wie Design, Persönlichkeit, Bewegung und Ausdruck erreicht.
Möchtest du auch mit Animationen arbeiten?
Das war mein kleiner-grosser Einblick in die Welt meiner geliebten Animationen. Ihr seht: Die Umsetzungs- und vor allem auch Einsatzmöglichkeiten sind vielfältig. Vom animierten Logo über Animationen für eure Website für mehr «Pepp» – alles ist möglich. Wir haben viele Ideen – am Besten ihr ruft uns direkt an oder mailt mir und wir tauschen uns aus.
Bis zum nächsten Mal, euer Pascal.
Dann kommt mit in unseren Strategie-Bereich. Hier wird analysiert und positioniert.
Lass uns reden. Wir lieben es, Geschichten genau so zu erzählen, dass sie von deiner Zielgruppe verstanden werden.
Lass uns gemeinsam deine Ideen zum Leben erwecken. Wir animieren, fotografieren und filmen deine Geschichten.
Mit unseren Tools analysieren wir deinen Marketing-Auftritt und lassen dich digital glänzen. Interessiert?