Viele KMUs investieren in Design, Content und Struktur – und verlieren danach unbemerkt Ranking und Traffic. Bei diffrent.digital setzen wir auf strategische Redirects, klare Domainführung und 404-Seiten, die zur Marke passen. So bleibt deine Website sichtbar, verlässlich und leistungsstark.
Linear oder iterativ?

Der traditionelle Workflow, der oft linear von der Planung über das Design bis zur Entwicklung verläuft, wird den heutigen Anforderungen nicht mehr gerecht. Stattdessen empfiehlt der nachfolgende Artikel unseren iterativen Ansatz, bei dem Design und Entwicklung parallel ablaufen und kontinuierlich Feedback eingeholt wird.
Responsive Webdesign ist Standard. Ob bei einer neuen Website oder einem Relaunch – die Umsetzung erfolgt bei uns stets responsiv. Mit den neuen Anforderungen durch Responsive Webdesign hat sich auch unser Workflow verändert: Wir haben unsere alten Strukturen verlassen und unseren Workflow über die letzten zwei Jahre effizient gestaltet. Wir erheben nicht den Anspruch, dass es der einzig richtige Weg für die Erstellung einer Responsive Website ist. Für uns hat sich dieser iterative Vorgang einfach bewährt.
Damit du aber verstehst, was sich denn so Bahnbrechendes verändert hat, sollten wir gemeinsam einen Blick zurück werfen. Der klassische Workflow stammt aus der Zeit vor dem Responsive Webdesign, als für bestimmte Viewports und feste Raster gestaltet wurde. Der Ablauf sah in der Regel folgendermassen aus:
Konzeption
Scribbles / Wireframes
Design
Programmierung
Abnahme durch Kunde
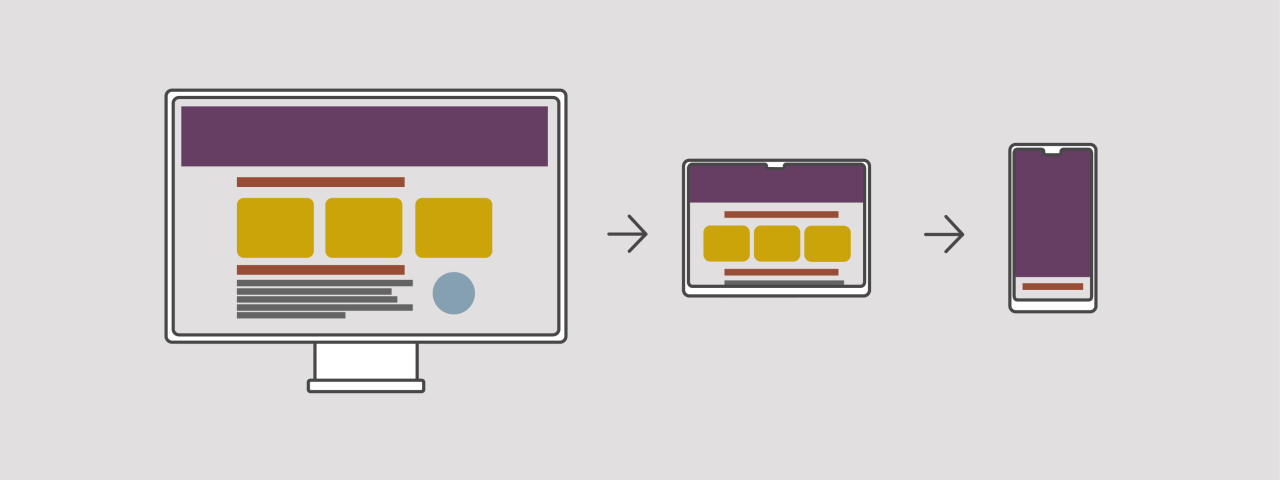
Ein klassisches Wasserfallmodell – jede Phase folgte nach der anderen. Für Webdesigner, Entwickler und Kunden war dieser Prozess leicht nachvollziehbar. Noch besser: die fertige Website sah auch genau so aus wie in den Entwürfen. Doch die Einführung des iPhones im Jahr 2007 sorgte für den Beginn des mobilen Internets. Unsere schöne Webdesign-Idylle wurde zerstört. Seither haben sich mobile Endgeräte so stark verbreitet, dass eben der Ansatz «mobile first» zelebriert wird. Die zuvor beschriebenen statischen Websites gehören zur aussterbenden Spezies. Sie sehen auf sehr grossen Screens total verloren aus und wirken auf Smartphones kaum lesbar. Teilweise erscheint ein horizontaler Scrollbalken oder die Inhalte sind verdeckt. Hier liegt die Herausforderung! Responsive Websites müssen auf unzähligen unterschiedlichen Geräten funktionieren.
Und jetzt wird’s komplex
Du kannst dir vorstellen, dass ein statisches Layout, das für eine feste Breite gestaltet wird, einfacher umzusetzen ist, als ein Responsive Webdesign, das sich an mehrere unterschiedliche Breiten anpassen muss. Wenn wir also weiterhin im klassischen Wasserfall arbeiten würden, wären spätere Änderungen enorm mühsam. Wir müssten jeweils Designentwürfe für kleine und grosse Monitore, für Tablets oder Smartphones gestalten. Wenn du eine Änderung möchtest, müssten wir alle Ansichten separat anpassen. Das bedeutet schnell einen enormen zeitlichen Mehraufwand und natürlich Mehrkosten. Deshalb arbeiten wir nicht mehr mit statischen Design-Entwürfen, sondern denken in mehreren Formaten – und – je nach Zielgruppe «mobile first».
Kurz: Der lineare Workflow ist für Responsive Websites ineffizient!
Responsives Webdesign ist ein flexibles Design, das auf alle Viewports eingeht. Mit den früheren Grafikprogrammen von Adobe lässt sich diese Flexibilität jedoch kaum sinnvoll umsetzen. Feste, pixelgenaue Designs sind unpraktisch und nicht mehr zeitgemäss. Also müssen wir uns anpassen. Wir haben schon oft über unseren Agenturprozess berichtet, denn er nimmt die neue Herangehensweise auf und beschreibt, wie wir iterativ zusammenarbeiten. Der Responsive Workflow erfordert ein Umdenken bei allen Beteiligten. Intern haben wir es geschafft, flexible Design in ganzheitlicher Betrachtung zu schaffen. Nun möchten wir 2025 noch stärker auf dich fokussieren und dich in unsere Denkweise entführen. Wir merken – es braucht noch mehr Aufklärungsarbeit.

Wie funktioniert der perfekte Webdesign Workflow?
Unser Responsive Workflow beginnt bei der Projektvision, in welcher wir alle Projektbeteiligten an einen Tisch holen. Wir möchten ein gemeinsames Verständnis für die Zielgruppe, die Bedürfnisse und die übergeordneten Ziele schaffen. Danach setzen sich Patrick als technischer Entwickler, Hanna als Designerin und ich als Konzepterin zusammen und legen das Fundament fürs Grobkonzept.
Für uns als Content-Marketing-Agentur ist klar: «Content is king». Deshalb erklären wir dir gerne, dass deine Inhalte das Wichtigste an der Website sind. Wir formulieren im Workshop mit dir die Content-Strategie und legen ein Content-Dokument an, um die Texte zusammen zu erarbeiten. Dabei lassen wir uns nicht von hübschen Designs blenden. Wir gestalten gemeinsam mit dir die Interaktion mit der Website und deinen Inhalten. Durch diesen veränderten Ablauf arbeiten wir enger zusammen als früher. Wir stimmen uns regelmässig mit dir ab, um «böse» Überraschungen zu vermeiden. Wir beziehen dich ein und lassen dich die Zwischenergebnisse mitverfolgen. Du kannst direkt Einfluss nehmen. Es sind jeweils kleine Schritte in unserem Workflow. Wir besprechen Zwischenschritte und nehmen dich mit ins Grobkonzept, damit du später beim Content einfüllen verstehst, was wir uns pro Element überlegt haben. Das sieht folgendermassen aus:
1. Projektvisionsworkshop
Wir holen in einem ersten gemeinsamen Workshop deine individuellen Rahmenbedingungen ab. Wir klären Rollen und Verantwortlichkeiten und decken dabei die Problemstellung auf. Wir skizzieren Lösungsansätze, indem wir über Methodik sprechen. Wir erklären dir schon hier, dass wir das Design und die technische Umsetzung gemeinsam entwickeln. Es ist deine Zielgruppe, die entscheidet, wie wir die User Experience und das User Interface (UX/UI) gestalten sollen. In diesem Rahmen holen wir auch ab, ob wir «mobile first» designen oder du eher im Businessbereich tätig bist. Nach diesem ersten Workshop können wir dir eine spezifische Kostenkalkulation und eine Roadmap für unser gemeinsames Projekt abgeben.
2. Grobkonzept mit Content-Strategie, Webstruktur, Moodboard und Content-Dokument
Wenn wir nach dem «Content first» Ansatz arbeiten wollen, gilt es deine allenfalls vorhandenen Inhalte zu strukturieren. Wir führen eine Art Content-Inventar durch und «büschelen» neu. Dabei berücksichtigen wir die im Projektvisionsworkshop formulierten Ziele der Website und stimmen sie auf deine übergeordneten Unternehmensziele ab. In der Content-Strategie erarbeiten wir für die relevanten Zielgruppen sogenannte Personas als Stereotypen, um ihr Nutzungsverhalten vorauszusagen. Sofern wir «mobile first» gestalten, beginnen wir mit den Inhalten für den kleinstmöglichen Viewport und gehen erst später auf grössere Geräte zu.
3. Content-Choreographie mit Wireframes
Wenn wir das Content-Inventar neu strukturiert haben, gilt es die Textmenge aus dem Content-Dokument in Wireframes zu «versorgen». Dann wird klar, dass nicht immer «Content first» funktioniert. Es ist ein iterativer Prozess, bei dem Hanna stets für die Ästhetik, Anita für die vollständigen Inhalte – und damit auch für die strategische Suchmaschinenoptimierung (SEO) – und Patrick für die Funktionalität kämpft.
In Wireframes gilt es, die Inhaltsstruktur der einzelnen Seiten herauszuarbeiten und eine Grundlage für die Umsetzung zu erhalten. Wireframes dienen dazu, die grundlegende Struktur und Funktionalität einer Webseite oder einer Anwendung zu skizzieren. Sie konzentrieren sich auf Layout, Inhaltsanordnung und Navigation, ohne sich um Design-Details oder visuelle Elemente zu kümmern. Für jeden wichtigen Breakpoint wird ein Wireframe erstellt, um die wichtigen Änderungen der Inhaltsdarstellung zu visualisieren.
4. Style Sheet fürs Look & Feel
Anders als bisher erarbeiten wir nicht gleich ein vollständiges Design. Wir definieren Schriften, Farben, Grössen, einzelne Elemente wie Buttons, Tabellen und setzen sie Schritt für Schritt zu Komponenten unseres Baukastens zusammen. Die Komponenten können später im Content Management System (CMS) beliebig von dir platziert werden. Bereits hier legen wir gemeinsam mit dir das Wording fürs spätere Backend fest, damit du jederzeit genau weisst, was du wo zu tun hast. Unser Lieblings-CMS Statamic ist sehr intuitiv. Mit unserer Erfahrung in der Backend-Gestaltung wirst auch du es lieben. Die Bearbeitung erfolgt unglaublich schnell.
5. Prototyp für die verbindliche Abnahme
Auf Grundlage der Wireframes erstellen wir einen klickbaren Prototyp in Figma. Er verdeutlicht die Struktur sowie die Flexibilität des Responsive Webdesigns. Je nach Budget arbeiten wir nicht alle Seiten im Prototyp aus, sondern zeigen lediglich die Seitentypen. Da im Figma noch keine Programmierung vorgenommen worden ist, können deine Korrekturen schnell eingearbeitet werden. Im Gegensatz zu statischen Entwürfen läuft der Prototyp im Browser und passt sich bereits an verschiedene Displaygrössen an. Damit erlebst du deine künftige Website hautnah. Aber Achtung: es ist nur ein Prototyp! Deine Website ist hier noch nicht programmiert.

6. Testen, besprechen, debuggen und live schalten
Jetzt geht es in die Umsetzung – in die Programmierung. Sobald sie fertig ist, wird sie intern getestet. Durch die geleistete Vorarbeit wird dieser Aufwand im Abschluss deutlich kleiner. Bereits der Prototyp hat Korrekturschleifen durchlaufen. In einzelnen Zwischenschritten haben wir gemeinsam nach und nach alle Komponenten erarbeitet. Es haben regelmässige Freigaben und Besprechungen stattgefunden. Du musst also am Ende nicht «eine gigantische Website» abnehmen. Unser iterativer Prozess verhindert, dass wir zu lange in eine falsche Richtung marschieren. Er ist effizient, aber die Abstimmung und Projektkommunikation werden zum entscheidenden Erfolgsfaktor in unserem gemeinsamen Projekt. Unsere modernen Tools ermöglichen uns einen engen Austausch – aber darüber später in einem anderen Beitrag.
Habt ihr Fragen oder Anregungen? Lasst es mich wissen.
Eure Anita.

Interessierst du dich fürs Thema Video? Dann tauch mit mir ein. Heute erfährst du, was einer der ersten Schritte Richtung fertigem Video ist.

Lass uns reden. Wir lieben es, Geschichten genau so zu erzählen, dass sie von deiner Zielgruppe verstanden werden.

Gestern stand ich zum ersten Mal vor einer Schulklasse und referierte über Marketing. Ich war als Dozentin an der BGS in Chur. Einen Tag, um…